A colour palette to support our brand
The WSIB’s refined colour palette has been carefully developed to reflect our brand, ensure AODA accessibility and provide variety and flexibility in our communications so it stays fresh and relevant.
To reinforce this, our colours are used in specific ways. Become familiar with the different colour categories in our palette and how these colours are used.
For information on the colours used in our logo, and the colours you can use behind the logo, see Our logo.
For information about how our colours are used online, please contact [email protected] for access to our digital design system.
The WSIB brand colours
While we have an extensive colour palette to work with, we don’t use all colours in the same way and to the same extent. Tips on where these colours are used can be found below. Also check out the colour usage and accessibility sections below for more specific colour information.
Primary colours
Our primary colours are the ones that should be used most often across our communications. These include the core background colours that our logo may appear on (Midnight, Trillium and Frost), as well as Bluejay.
Bluejay and Midnight may also be used for subheads in documents to help create a visual hierarchy and make content in documents more scannable.
Midnight
Hex
003359
RGB
0 / 51 / 89
CMYK
100 / 57 / 12 / 61
PMS
540
Trillium
Hex
FFFFFF
RGB
255 / 255 / 255
CMYK
0 / 0 / 0 / 0
Frost
Hex
E5F5FB
RGB
229 / 245 / 251
CMYK
8 / 0 / 0 / 0
Bluejay
Hex
0D73B8
RGB
13 / 115 / 184
CMYK
86 / 50 / 0 / 2
PMS
3005
Primary accent colours
The blues and greens of our primary accent colours symbolize stability, reliability, renewal and well-being. They can be used in different combinations for text and small touches of colour.
Check out the accessibility section below for specific combinations that you can use to make sure you meet accessibility requirements. As a rule of thumb, if these colours are used to highlight words in a headline, they must be used over Midnight, not Trillium.
Sky
Hex
009BDB
RGB
0 / 155 / 219
CMYK
76 / 24 / 0 / 0
PMS
2925
Lake
Hex
56B8E3
RGB
86 / 184 / 227
CMYK
59 / 9 / 2 / 0
Robin’s egg
Hex
3FCFD5
RGB
63 / 207 / 213
CMYK
61 / 0 / 22 / 0
PMS
319
Willow
Hex
B1E852
RGB
177 / 232 / 82
CMYK
34 / 0 / 84 / 0
Field
Hex
7DC242
RGB
125 / 194 / 66
CMYK
56 / 0 / 100 / 0
PMS
376
Secondary colours
Our secondary colours shift away from the cool blues and greens of our primary and primary accent colours to allow us to selectively include pops of vibrant “warm” tones. To help maintain our distinctive brand, we should minimize using these colours to two scenarios:
- Complimenting the colours above in charts and data visualization
- Spot and select use for enterprise-wide programs
Pear
Hex
EEFD55
RGB
238 / 253 / 85
CMYK
11 / 0 / 79 / 0
Apricot
Hex
FFCC3F
RGB
255 / 204 / 63
CMYK
0 / 20 / 85 / 0
Monarch
Hex
FF7900
RGB
255 / 121 / 0
CMYK
0 / 65 / 100 / 0
Neutral
The majority of our body copy in both print-based and online materials will appear in Carbon. Shield is a secondary colour that may be used for certain text elements and in our digital design system.
Carbon
Hex
333333
RGB
51 / 51 / 51
CMYK
0 / 0 / 0 / 90
PMS
447
Shield
Hex
5E6A71
RGB
94 / 106 / 113
CMYK
66 / 50 / 45 / 16
PMS
431
Tips on how we use our colours
To help build awareness and recognition of our brand's visual identity, and make sure our materials are always accessible, it's important to use our colours consistently. So, try to think about the overall colour impression that our communications make, from presentations to social media and beyond.
Relative proportion of colour use
A visual guideline has been created to help us maintain brand consistency and remain accessible for everyone. The primary colours play a very important role in all brand communications while primary accents should be used selectively to draw attention and add hits of vibrance to certain elements like important words or key subjects in photography. Our Frost tint is intended for backgrounds and neutral colours are used for text, graphic dividers and borders.
Colour combinations in layout
Some colour combinations are more successful than others. Our primary and primary accent colours have been designed to blend and compliment each other. Keep accessibility in mind when you plan text and background colour combinations. Secondary colour use should be very selective, and always in very small proportion.
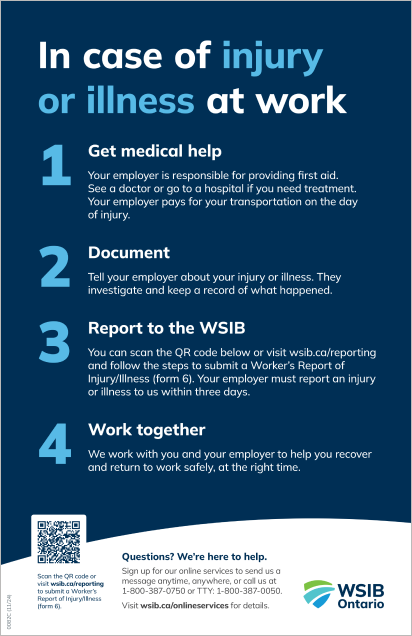
Here are a few examples of how the colours are used.
Colour contrast for accessibility
Having "accessible" designs means that our products, services and environments can be used by people with disabilities. In order for digital products to meet WCAG 2.0, normal text (18 pt. and below) must maintain a minimum contrast ratio of at least 4.5:1. Large text (18 pt. and above) requires a minimum contrast ratio of 3:1. Please refer to the recommendations in each colour swatch below. If a text colour doesn't appear on a background colour below, it's because it may not meet accessibility requirements, so the combination should not be used.
Accessible combinations
Midnight
Trillium
AA / AAA
Midnight
Lake
AA
AAA Large
Midnight
Robin’s egg
AA
AAA Large
Midnight
Willow
AA / AAA
Midnight
Field
AA
AAA Large
Bluejay
Trillium
AA
AAA Large
Lake
Midnight
AA
AAA Large
Robin’s egg
Midnight
AA
AAA Large
Willow
Midnight
AA / AAA
Field
Midnight
AA
AAA Large
Trillium
Midnight
AA / AAA
Trillium
Bluejay
AA
AAA Large
Trillium
Carbon
AA / AAA
Trillium
Shield
AA
AAA Large
Frost
Midnight
AA / AAA
Frost
Bluejay
AA
AAA Large
Frost
Carbon
AA / AAA
Frost
Shield
AA
AAA Large
Working with two-colour headings
Bringing emphasis to key words in our headings should be done with colour rather than changing font weight. When using two-colour headings, make sure the colour combinations you use are all accessible based on the guidelines above. If you’re working with a background colour that’s not accessible with multiple colours, please use a one-colour heading.
For more information on digital accessibility, visit www.w3.org/TR/WCAG/.
For any question about how to use colours or more samples email [email protected].