Une palette de couleurs accompagnant notre marque
Nous avons soigneusement élaboré une palette de couleurs raffinée illustrant la marque de la WSIB, respectant les dispositions de la Loi sur l’accessibilité pour les personnes handicapées de l’Ontario (la « LAPHO ») et procurant de la variété et de la souplesse à nos communications pour qu’elles restent fraîches et appropriées.
Pour renforcer cela, nos couleurs sont utilisées de manière précise. Nous vous demandons de vous familiariser avec les différentes catégories de couleurs de notre palette et leur utilisation.
Pour en savoir plus sur les couleurs de notre logo et sur les couleurs que vous pouvez utiliser derrière ce dernier, veuillez consulter la section Notre logo.
Pour savoir comment utiliser nos couleurs en ligne, veuillez envoyer un courriel à [email protected] pour accéder à notre système de conception numérique.
Les couleurs de la marque de la WSIB
Bien que nous disposions d’une vaste palette de couleurs, nous n’utilisons pas toutes ces dernières de la même manière et dans la même mesure. Ci-dessous, vous trouverez des conseils sur l’utilisation de ces couleurs. Nous vous conseillons aussi de consulter les sections Utilisation des couleurs et Accessibilité pour obtenir plus de détails connexes.
Couleurs primaires
Nos couleurs primaires sont celles qui servent le plus souvent dans nos communications. Elles comprennent les couleurs de fond sur lesquelles notre logo peut apparaître (« bleu de minuit », « trille blanc » et « givre »), ainsi que la couleur « geai bleu ».
Les couleurs « geai bleu » et « bleu de minuit » peuvent également servir aux intertitres de documents afin de créer une hiérarchie visuelle et de rendre le contenu des documents plus facile à lire.
Bleu de minuit
Hex
003359
RVB
0 / 51 / 89
CMJN
100 / 57 / 12 / 61
Pantone
540
Trille blanc
Hex
FFFFFF
RVB
255 / 255 / 255
CMJN
0 / 0 / 0 / 0
Givre
Hex
E5F5FB
RVB
229 / 245 / 251
CMJN
8 / 0 / 0 / 0
Geai bleu
Hex
0D73B8
RVB
13 / 115 / 184
CMJN
86 / 50 / 0 / 2
Pantone
3005
Couleurs d’accent primaires
Les bleus et les verts de nos couleurs d’accent primaires symbolisent la stabilité, la fiabilité, le renouveau et le bien-être, et sont utilisables dans différentes combinaisons pour les textes ou les petites touches de couleur.
Pour connaître les combinaisons respectant les exigences en matière d’accessibilité, consultez la section Accessibilité ci-dessous. En règle générale, si ces couleurs visent à mettre en évidence des mots dans un titre, elles doivent être sur un fond « bleu de minuit », et non sur un fond « trille blanc ».
Bleu ciel
Hex
009BDB
RVB
0 / 155 / 219
CMJN
76 / 24 / 0 / 0
Pantone
2925
Bleu lac
Hex
56B8E3
RVB
86 / 184 / 227
CMJN
59 / 9 / 2 / 0
Bleu œuf de merle
Hex
3FCFD5
RVB
63 / 207 / 213
CMJN
61 / 0 / 22 / 0
Pantone
319
Saule
Hex
B1E852
RVB
177 / 232 / 82
CMJN
34 / 0 / 84 / 0
Vert des champs
Hex
7DC242
RVB
125 / 194 / 66
CMJN
56 / 0 / 100 / 0
Pantone
376
Couleurs secondaires
Nos couleurs secondaires s’éloignent des bleus et des verts froids de nos couleurs primaires et de nos couleurs d’accent primaires pour nous permettre d’ajouter de manière sélective des touches de tons « chauds » et vibrants. Afin de préserver notre marque distinctive, nous devons limiter l’utilisation de ces couleurs à deux scénarios :
- complément aux couleurs susmentionnées dans des illustrations ou une représentation de données;
- utilisation ponctuelle et ciblée dans le cadre de programmes organisationnels.
Poire
Hex
EEFD55
RVB
238 / 253 / 85
CMJN
11 / 0 / 79 / 0
Abricot
Hex
FFCC3F
RVB
255 / 204 / 63
CMJN
0 / 20 / 85 / 0
Orange monarque
Hex
FF7900
RVB
255 / 121 / 0
CMJN
0 / 65 / 100 / 0
Couleur neutre
La majorité de nos textes, qu’ils soient imprimés ou publiés en ligne, sont en couleur « noir carbone ». La couleur « gris bouclier » est une couleur secondaire utilisable pour certains éléments de texte et dans notre système de conception numérique.
Noir carbone
Hex
333333
RVB
51 / 51 / 51
CMJN
0 / 0 / 0 / 90
Pantone
447
Gris bouclier
Hex
5E6A71
RVB
94 / 106 / 113
CMJN
66 / 50 / 45 / 16
Pantone
431
Conseils d’utilisation de nos couleurs
Pour sensibiliser les gens à l’identité visuelle de notre marque et leur permettre de la reconnaître, et pour faire en sorte que nos documents soient toujours accessibles, il est important d’utiliser nos couleurs de manière uniforme. Il faut donc penser à l’impression donnée par le coloris de nos communications, de nos présentations aux médias sociaux, et plus encore.
Proportion des couleurs utilisées
Nous avons créé des lignes directrices visuelles visant à assurer l’uniformité et l’accessibilité de notre marque. Les couleurs primaires jouent un rôle très important dans toutes les communications de la marque, tandis que les accents primaires doivent être utilisés de manière ciblée pour attirer l’attention ou ajouter des touches d’éclat à certains éléments, notamment des mots importants ou des sujets clés dans des photographies. Nous utilisons la couleur « givre » en arrière-plan, et les couleurs neutres servent au texte, aux séparateurs graphiques ou aux bordures.
Combinaisons de couleurs dans la maquette
Certaines combinaisons de couleurs sont plus efficaces que d’autres. Nous avons choisi nos couleurs primaires et nos couleurs d’accent primaires de manière à bien se fondre et aller ensemble. N’oubliez pas l’accessibilité en prévoyant des combinaisons de couleurs de texte et d’arrière-plan. Vous devez utiliser nos couleurs secondaires de manière très ciblée et toujours dans de très petites proportions.
Voici quelques exemples d’utilisation des couleurs :
Contraste de couleurs à des fins d’accessibilité
Une conception « accessible » signifie que des personnes handicapées peuvent utiliser nos produits, services ou espaces. Pour que les produits numériques soient conformes aux Règles pour l’accessibilité des contenus Web (les « WCAG ») 2.0, un texte normal (inférieur à 18 points) doit présenter un rapport de contraste d’au moins 4,5:1. Un texte de grande taille (au moins 18 points) nécessite un rapport de contraste d’au moins 3:1. Veuillez vous référer aux recommandations figurant dans chaque échantillon de couleur ci-dessous. Une couleur de texte n’apparaissant pas sur une couleur de fond ci-dessous ne répond pas aux exigences en matière d’accessibilité. Par conséquent, il est impossible d’utiliser la combinaison.
Combinaisons accessibles
Bleu de minuit
Trille blanc
AA / AAA
Bleu de minuit
Bleu lac
AA
AAA (grande taille)
Bleu de minuit
Bleu œuf de merle
AA
AAA (grande taille)
Bleu de minuit
Saule
AA / AAA
Bleu de minuit
Vert des champs
AA
AAA (grande taille)
Geai bleu
Trille blanc
AA
AAA (grande taille)
Bleu lac
Bleu de minuit
AA
AAA (grande taille)
Bleu œuf de merle
Bleu de minuit
AA
AAA (grande taille)
Saule
Bleu de minuit
AA / AAA
Vert des champs
Bleu de minuit
AA
AAA (grande taille)
Trille blanc
Bleu de minuit
AA / AAA
Trille blanc
Geai bleu
AA
AAA (grande taille)
Trille blanc
Noir carbone
AA / AAA
Trille blanc
Gris bouclier
AA
AAA (grande taille)
Givre
Bleu de minuit
AA / AAA
Givre
Geai bleu
AA
AAA (grande taille)
Givre
Noir carbone
AA / AAA
Givre
Gris bouclier
AA
AAA (grande taille)
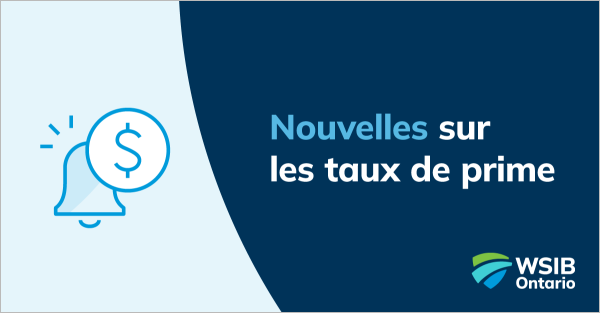
Utilisation d’un titre bicolore
Pour mettre l’accent sur les mots clés d’un titre, il est préférable d’utiliser de la couleur plutôt que de modifier la graisse de la police. En utilisant un titre bicolore, assurez-vous de l’accessibilité de toutes vos combinaisons de couleurs, conformément aux lignes directrices ci-dessus. Si vous utilisez une couleur de fond non accessible avec plusieurs couleurs, veuillez utiliser un titre unicolore.
Pour en savoir plus en matière d’accessibilité numérique, veuillez visiter www.w3.org/WAI/standards-guidelines/wcag/fr.
Si vous avez des questions sur l’utilisation des couleurs ou que vous souhaitez obtenir d’autres échantillons, veuillez envoyer un courriel à [email protected].